Webデザインで必須となるヒアリングシートの作り方と活用法を解説
- 2023/02/15
- 2025/08/06

目次
Webデザインを成功させるためには、クライアントの要望や目的を正しく把握することが欠かせません。
そこで役立つのがヒアリングシートです。適切なヒアリングシートを作成することで、デザインの方向性が明確になり、作業の効率も向上します。
しかし、作り方や活用方法を誤ると、クライアントとの認識にズレが生じることもあるため、十分な注意が必要です。
そこで今回は、Webデザインで必須となるヒアリングシートの作り方と活用法を解説しますので、ぜひ参考にしてください。
Webデザインでヒアリングが重要な理由3つ

Webデザインの仕事において、最も大切な業務の一つが「クライアントへのヒアリング」です。
クライアントへのヒアリングは、専用のヒアリングシートを活用することで効率よくヒアリングできます。
ヒアリングシートの活用をおすすめする理由は以下の3つです。
- クライアントの目的を理解するため
- クライアントの納期・予算などの基本的な情報をヒアリングするため
- クライアントの求めるWebサイトのイメージを明確にするため
それぞれの理由について詳しく解説します。
1.クライアントの目的を理解するため
Webデザインの仕事に取り掛かる際には、必ずクライアントの目的を正確に理解する必要があります。そこで、主に「どのようなWebサイトを希望しているのか」、「Webサイト制作の目的」などをヒアリングする必要があります。
クライアントによって、求めているWebサイトの目的はさまざまです。例えば、「ECサイトの構築」や「自社サービスの認知度アップ」などが挙げられるでしょう。
ヒアリングシートを活用すれば、クライアントの目的について深掘りできるためおすすめです。
2.クライアントの納期・予算などの基本的な情報をヒアリングするため
Webデザインの仕事には、納期や予算が存在します。
クライアントが希望する納期や予算から逆算してプロジェクトを進める必要があるので、必ずヒアリングしておくべき項目です。
また、企業のロゴや写真などのコンテンツ素材の用意の有無や、Webサイトの管理は誰が行うのかについて必ず明確にしておきましょう。
ヒアリングシートを活用すれば、プロジェクトに必要な情報を効率的にヒアリングできるのでおすすめです。
3.クライアントの求めるWebサイトのイメージを明確にするため
クライアントによって、Webサイトに求めるイメージは全く異なります。
具体的には、同じようなジャンルの商品を扱っているECサイトの場合でも、明るいイメージが良いクライアントもいれば、落ち着いたおしゃれな雰囲気のWebサイトを好むクライアントもいます。
また、「かっこいい」、「おしゃれ」などの抽象的な要望の場合には注意が必要です。
抽象的な要望の場合、クライアントとWebデザイナー側でしっかり認識をすり合わせておかないと、納品物が思っていたイメージと違うといったトラブルが発生する可能性があります。
最悪の場合、大規模な修正対応やクレームに発展するので、必ずヒアリングシートを活用して詳細にヒアリングしておきましょう。
Webデザインで必ずヒアリングすべき項目7つ

Webデザインの仕事において、クライアントに必ずヒアリングしておくべき項目が7つ存在します。
- 納期・予算
- Webサイトの目的やターゲット層
- Webサイトのデザインイメージ
- コンテンツ素材
- Webサイトの設計
- 納品後のWebサイトの更新や管理
- クライアントの情報
ヒアリングシートを活用して、上記のポイントについてヒアリングしておけばスムーズにプロジェクトを進められるでしょう。
それぞれのポイントについて詳しく解説します。
1.納期・予算
クライアントに納期や予算についてヒアリングするのは基本です。
プロジェクトをスムーズに進行するには最初に納期を確認しておき、作業工程を逆算してスケジュールを組み立てる必要があります。
また、限られた予算の中でできる内容、できない内容の精査をしておく必要もあります。
2.Webサイトの目的やターゲット層
ヒアリングする際には、「Webサイトの目的」や「クライアントが求めるターゲット層」について聞き出すことが重要です。
クライアントから正確にヒアリングしないと、サイト流入を狙えずクライアントの希望を満たせない可能性が考えられます。
クライアントは、自社サービスの認知度アップやコンバージョン率アップを狙っていることが多いので、サイト流入を意識したWebデザインをする必要があります。
ヒアリングする際には、必ずクライアントが想定しているWebサイトの目的やターゲット層について理解しておきましょう。
3.Webサイトのデザインイメージ
クライアントが想定しているWebサイトのデザインイメージを把握することは、ヒアリングにおいて最も大切なことの一つです。
クライアントによって、想定しているデザインイメージは様々です。
具体的には、「カッコいい」、「おしゃれ」などの抽象的なデザインイメージだと、正確にヒアリングしておかないと実際に制作したWebサイトがクライアントのイメージに合わない可能性があります。
その結果、大規模な修正対応に追われたりクレームに発展したりする可能性が考えられます。
ヒアリングの際には十分注意するようにしましょう。
4.コンテンツ素材
コンテンツ素材についても、クライアントと打ち合わせておく必要があります。
Web制作に使用する企業ロゴやキャッチコピー、写真などのコンテンツ素材を共有してもらう必要があります。
また、別途写真が追加で必要になる場合もあるでしょう。そのような場合にも対応できるように、撮影スケジュールなども事前に打ち合わせておくのがおすすめです。
5.Webサイトの設計
Webサイトの仕様や設計についてクライアントと打ち合わせておく必要があります。
具体的には、「Webサイトのページはどれくらい制作する必要があるのか」、「レスポンシブデザイン対応にするのか」などが挙げられます。
レスポンシブデザイン対応にするかどうかは、サイト流入に大きな影響を与える内容なので、クライアントとしっかり打ち合わせするようにしましょう。
6.納品後のWebサイトの更新や管理
Webサイトを納品した後、Webサイトの更新や管理は誰が行うのか事前に決めておく必要があります。
クライアントは必ずしもWebデザインに詳しいわけではありません。
クライアントにWebデザインの知識やコーディングスキルがあるのかどうか、事前にヒアリングしておきましょう。
また、Webサイトの管理を代行する場合は、別途予算の確認などを行うのを忘れないようにしましょう。
7.クライアントの情報
ヒアリングをする際に、会社概要や既に公開しているサイトの有無、担当者の名前と連絡先は必ず確認しておきましょう。
クライアントについての詳細な情報をヒアリングしておけば、クライアントがどのようなニーズを持っているのか事前に知ることができ、打ち合わせがスムーズに進むこともあります。
また、クライアントの担当者が決定権を持っているかどうか確認しておくのがおすすめです。
担当者が納品物に対してOKを出しても、責任者がNGを出す場合も考えられます。
責任者とコンタクトが取れるのが理想ですが、難しい場合は責任者の人物像を担当者に確認しておくのがおすすめです。
責任者の人物像を把握しておけば、Webサイト制作の際に意識しておくことで修正を減らせる可能性もあります。
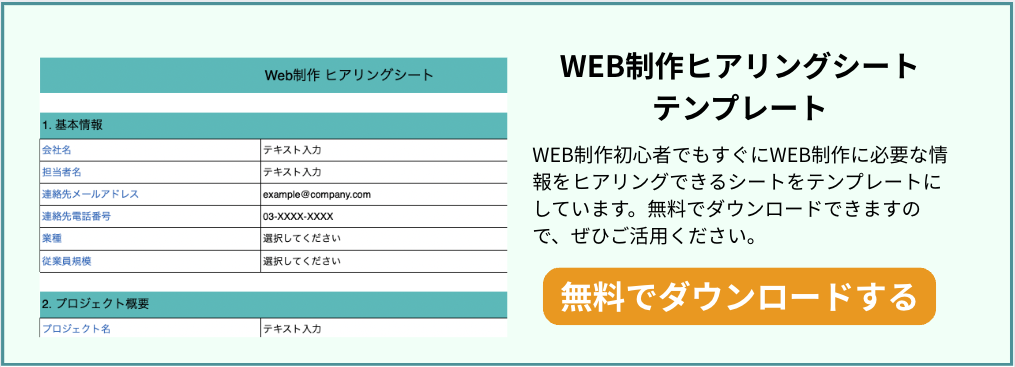
▼下記では、WEB制作の初心者でもすぐに必要な情報をヒアリングできるシートをテンプレートにしています。無料でダウンロードできますので、WEB制作で必要なヒアリング・情報収集を行いたい方はご参照ください。
ヒアリングシートを活用するメリット3つ

Webデザインの仕事でヒアリングシートを活用すると3つのメリットが得られます。
- ヒアリングレベルを統一できる
- ヒアリングした内容をデータ化してチームメンバーで情報共有できる
- ヒアリングシート作成ツールを活用すれば情報漏洩のリスクを抑えられる
それぞれのメリットについて詳しく解説します。
1.ヒアリングレベルを統一できる
クライアントへのヒアリングは、担当者ごとに向き不向きが存在します。
ヒアリングレベルが低いと、正確な情報をヒアリングできないだけでなく、クライアントのイメージに合っていないWebサイトを納品してしまうリスクがあるでしょう。
その結果、大規模な修正対応やクレームに発展する可能性があるので、ヒアリングシートを活用してヒアリングレベルを統一する必要があります。
ヒアリングシート作成ツールを活用すれば、自分だけでなく周りのチームメンバーと一緒にヒアリング内容を決められるので、誰が対応しても質の高いヒアリングが可能です。
2.ヒアリングした内容をデータ化してチームメンバーで情報共有できる
Webデザインの仕事は、チームメンバーとともにプロジェクト進行していく場合が多いです。
ヒアリングシート作成ツールには、スプレッドシートとの連携機能や、ワンクリックでデータ化できる機能があるものなど、情報分析に役立つ機能が用意されています。
チームメンバーと情報共有しながらプロジェクト進行することで、クライアントの要望に沿った質の高いWeb制作が可能です。
3.ヒアリングシート作成ツールを活用すれば情報漏洩のリスクを抑えられる
クライアントへヒアリングする際には、担当者の連絡先なども含めて詳細な情報を知ることになるでしょう。万が一、ヒアリングした内容を情報漏洩してしまうと大変なことになります。
しかし、ヒアリングシート作成ツールであれば、ヒアリングした内容はデータで管理されているだけでなく、暗号化通信技術やアクセス制限をかけられるものが存在しておりセキュリティ性が高いです。
もしもの際の情報漏洩のリスクを抑えられるのでおすすめです。
▼下記の資料では、自社のマーケティング施策に活用できる最適な『診断体験』の作り方を5つのステップで解説しています。診断コンテンツはユーザー自身の潜在的なニーズを深掘り、自分が求めるサービスや理想像をより明確にできるため、CVRの向上や診断コンテンツを通じてLTVを向上させることが可能です。自社のサービスで診断体験を通じたユーザー獲得や認知拡大をご検討中の方は、ぜひ参考にしてください。
Webサイトデザインにおける効果的なヒアリングシートの作り方

質問の構成と順序の決め方
効果的なヒアリングシートを作成するには、質問の順序と構成を慎重に設計することが重要です。
まずは、クライアントの基本情報(業種・目的・ターゲット)を尋ね、それを基に具体的なデザイン要件へと移行しましょう。次に、サイトの目的やブランドイメージ、希望する機能などの詳細をヒアリングし、最後に予算や納期といった実務的な項目を確認します。
このように、質問を段階的に整理することで、必要な情報を漏れなく収集し、スムーズなデザインプロセスにつなげることが可能です。
回答しやすいフォーマットの作成方法
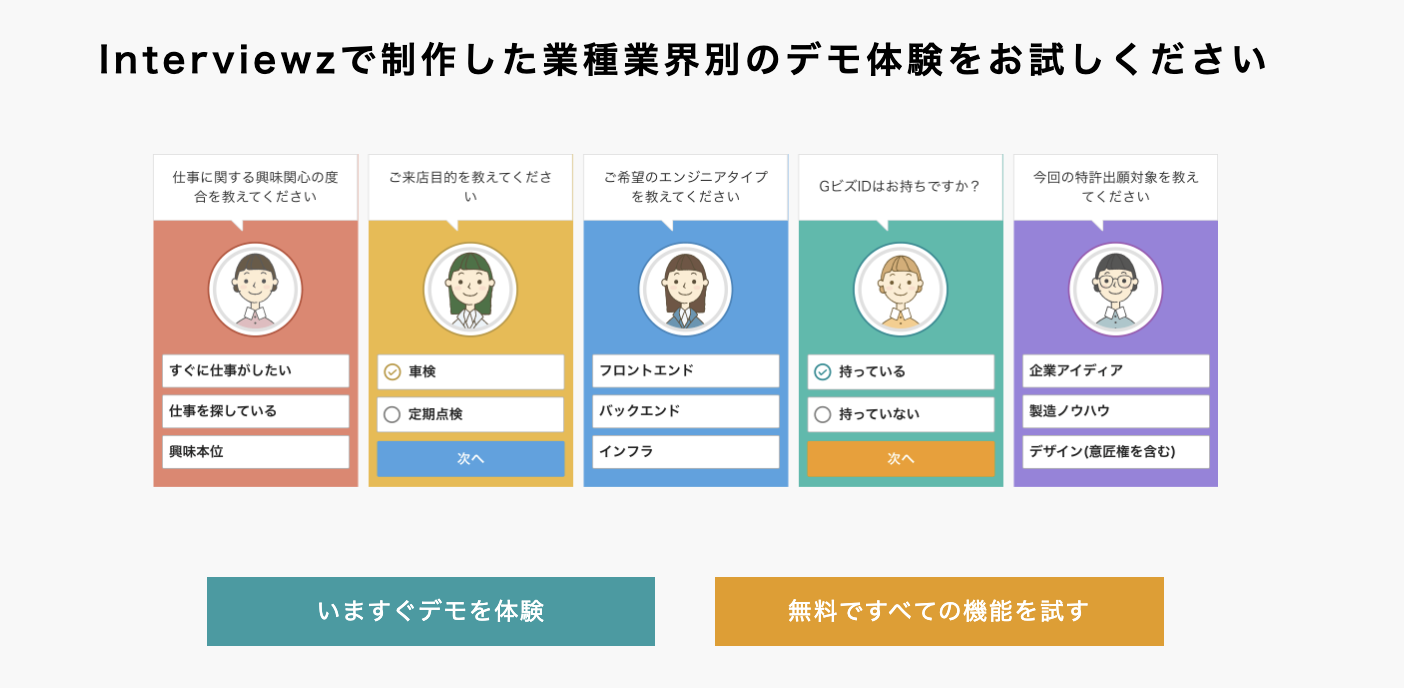
ヒアリングシートは、回答者が負担なく記入できるフォーマットであることが重要です。例えば、チェックボックスや選択式の質問を活用することで、クライアントがスムーズに回答できるようになります。
また、自由記述欄を設けることで、より詳細な要望を記入してもらうことが可能です。フォーマットを工夫することで、ヒアリングの質を向上させ、クライアントとの認識のズレを減らすことができます。
さらに、デジタルツールを活用してオンラインで回答できるようにすると、作業効率も向上するでしょう。
ヒアリングシートのテンプレート活用術
ヒアリングシートのテンプレートを活用すると、効率的に情報収集ができます。なぜなら、基本的なフォーマットを作成し、案件ごとに適切にカスタマイズすることで、無駄なく情報を整理できるからです。
例えば、コーポレートサイト向け、ECサイト向け、ランディングページ向けなど、用途に応じたテンプレートを用意すると、短時間で適切な質問項目を準備できます。また、過去の案件で有効だった質問をテンプレートに追加し、より精度の高いヒアリングシートを構築することも可能です。継続的な改善を行うことで、ヒアリングの質が向上し、Webデザインの成果にも直結します。
▼以下は、ヒアリングを効率化させるためのヒアリングシートの作り方をステップ別に解説した資料で、具体的な「ヒアリングシート制作の基礎知識」や「WEB制作をスムーズに進めるためのヒアリングの最適解」を記載しています。WEB制作におけるヒアリングの質やスピードアップを検討中の方は、は是非ご参照ください。

ヒアリングシート作成ツールの選び方4つ

ヒアリングシート作成ツールは何種類も存在します。
自身の環境にあったヒアリングシート作成ツールの選び方は、以下の4つです。
- 直感的な操作で簡単にヒアリングシートを作成できるものを選ぶ
- テンプレートの豊富さや分岐式の設問など高度なヒアリングができるものを選ぶ
- 複数メンバーで効率的に情報共有できるものを選ぶ
- セキュリティ対策が整っているものを選ぶ
それぞれの選び方について詳しく解説します。
1.直感的な操作で簡単にヒアリングシートを作成できるものを選ぶ
ヒアリングシートのメリットは、誰でも質の高いヒアリングを行うことができる点です。
しかし、簡単にヒアリングシートを作成できなければヒアリングシート作成ツールを使う意味がありません。
今回の記事で紹介するヒアリングシート作成ツールは、直感的な操作で簡単にヒアリングシートを作成できるのでおすすめです。
2.テンプレートの豊富さや分岐式の設問など高度なヒアリングができるものを選ぶ
豊富なテンプレートが用意されたヒアリングシート作成ツールを利用することで、デザイン性の高いヒアリングシートを簡単に作成できます。
また、分岐式の設問など高度なヒアリングができるヒアリングシート作成ツールを活用すれば、より詳細な内容をヒアリングできます。
高機能なヒアリングシート作成ツールを活用することで、作成できるヒアリングシートのバリエーションが増えるのでおすすめです。
3.複数メンバーで効率的に情報共有できるものを選ぶ
ヒアリングシートを作成する際には、ヒアリングした内容を複数メンバーで確認できるヒアリングシート作成ツールを選ぶのがおすすめです。
Webデザインの仕事では、プロジェクトの進行管理を行うディレクターなどの複数メンバーで進行していきます。
その際に、複数メンバーに対応したヒアリングシート作成ツールを活用すれば、効率良く複数メンバー間で情報共有できるでしょう。
ヒアリングシート作成ツールの中には、複数メンバーに対応していないツールもありますが、スプレッドシート連携などの外部サービスを利用して情報共有できる場合もあります。
4.セキュリティ対策が整っているものを選ぶ
クライアントにヒアリングする際には、企業情報や担当者の連絡先などの詳細な情報をヒアリングする必要があります。
万が一の情報漏洩などによるリスクを抑えるためにも、セキュリティ対策が整っているツールを選ぶのが良いでしょう。
今回紹介するヒアリングシート作成ツールは、暗号化通信技術やアクセス制限に対応したものばかりなので安心して利用できます。
▼以下の資料は、ヒアリングに特化した「ヒアリングツール」を10選で比較した資料です。ヒアリングツールは、診断コンテンツの作成やチャットボットなどで、ユーザー情報のヒアリングを行うツールです。 類似サービスの比較を行いたい方は、ぜひ参考にしてください。
ヒアリングシートを活用したWebデザインの成功事例

実際のプロジェクトでの活用例
ある企業のWebリニューアルプロジェクトでは、ヒアリングシートを活用することでスムーズな進行が実現しました。
事前にクライアントの要望やターゲット層を整理し、デザインの方向性を明確にしたことで、初期段階での修正作業を大幅に削減。その結果として、無駄なコミュニケーションを減らし、スケジュール通りに納品することができました。
このように、ヒアリングシートを活用することで、効率的なプロジェクト運営が可能となります。
ヒアリングシートを使ったデザイン改善の事例
あるECサイトの改善プロジェクトでは、ヒアリングシートを活用し、ユーザーが感じている課題を詳細に分析しました。
サイトの使いづらさや購入フローの問題点を特定し、デザインに反映することで、コンバージョン率が20%向上。また、クライアントとの意識のズレを事前に解消できたため、スムーズな修正対応ができるようになりました。
このように、ヒアリングシートを活用することで、デザインの改善に必要な具体的な方向性を導き出すことが可能です。
クライアント満足度を向上させるポイント
クライアント満足度を向上させるためには、ヒアリングシートを活用して要望を正確に把握し、期待に沿ったデザインを提供することが重要です。例えば、クライアントが想定しているユーザー層やブランドイメージを詳細にヒアリングし、その内容をデザインに反映することで、納品後の満足度が大幅に向上しました。
さらに、ヒアリングシートに基づいた提案を行うことで、クライアントとの信頼関係を構築し、リピート率の向上にもつなげることができます。
このように、ヒアリングシートを適切に活用すれば、より良い関係を築くことが可能です。
▼下記の資料では、ヒアリング活動によってお客様のお問合せやCVRの向上を達成できた実例を紹介しています。ぜひ参考にしてください。
Webデザインの仕事でおすすめのヒアリングシート作成ツール3選

Webデザインの仕事でおすすめのヒアリングシート作成ツールを3つ紹介します。
各ツールの比較表を作成しました。
| サービス名 | Interviewz | kintone | Questant |
|---|---|---|---|
| 価格 | 30,000円/月〜 | 780円(税抜)/月~ | 50,000円(税別)/年〜 |
| 複数ユーザー対応 | あり | あり | なし |
| 公式サイト | https://www.interviewz.io/price/ | https://kintone.cybozu.co.jp/ | https://questant.jp/ |
各ツールの特徴について詳しく解説します。
1.Interviewz
Interviewzは、誰でも簡単に質の高いヒアリングシートを作成できるツールの一つです。
Interviewzの特徴は以下の通りです。
- シンプルな管理画面で誰でも簡単にヒアリングシートを作成できる
- サービスに応じてナビキャラの設置やテーマカラーの変更などカスタマイズ性が高い
- 様々なサービスとの連携機能が充実している
Interviewzでは、シンプルな管理画面で手軽にヒアリングシートを作成できる点がメリットです。
サービスやクライアントに応じて、ナビキャラの設置やテーマカラーの変更などカスタマイズ性が高い点も魅力です。
Interviewzでは、様々な外部サービスとの連携機能が充実しており、Googleカレンダーを活用したスケジュール調整やスプレッドシートを使ったヒアリング内容のリアルタイム登録ができます。
独自ドメインの設定もできるので、オリジナリティのあるヒアリングシートを作成したい場合にもおすすめのヒアリングシート作成ツールです。
2.kintone
kintoneは、システム開発で知名度の高いサイボウズが提供しているビジネスプラットフォームです。
kintoneの特徴は以下の通りです。
- ドラッグ&ドロップで直感的にヒアリングシートを作成できる
- ヒアリングした内容はワンストップで分析できる
- プロジェクトの進捗管理など様々な用途で利用できる
kintoneでは、ドラッグ&ドロップで簡単にヒアリングシートを作成できる直感的な操作が魅力です。
ヒアリングした内容は、ワンクリックでグラフ化できるだけでなく、kintone上で情報分析や議論を行うことができます。
また、kintoneではプロジェクトの進行管理など、ヒアリングシート作成以外の用途としても活用できるのでおすすめです。
3.Questant
Questantは、ネットリサーチ大手のマクロミルが開発したヒアリングシート作成ツールです。
Questantの特徴は以下の通りです。
- 70種類以上の豊富なテンプレート
- 集計結果を見やすくカスタマイズできる
- 大手企業への導入実績もある安心のセキュリティ対策
Questantは、70種類以上のテンプレートが用意されており、直感的に操作できるユーザーインターフェースが採用されています。
集計結果のカラーやデザインを見やすくカスタマイズでき、有料プランでは簡易集計ソフト「QuickCross」を使用できます。
大手企業への導入実績もあり、IPアドレス制限などネットリサーチ大手ならではの堅牢なセキュリティが魅力です。
▼Interviewz(インタビューズ)は、ノーコード型のSaaSツールで、顧客ヒアリングの効率化をサポートするために設計された画期的なソリューションです。
インタビューズは、以下の特徴を兼ね備えています。
- 簡単な操作性
タップ操作だけで、診断や質問がスムーズに行えます。技術的な知識がなくても直感的に操作できるので、誰でも簡単に利用できます。
- 多彩な連携機能
SlackやGoogleスプレッドシートなど、外部ツールとの連携が可能です。これにより、データの共有や分析がより効率的になります。
- EFO(入力フォーム最適化)機能
ユーザーの負担を軽減するために、入力フォームを最適化しています。これにより、ストレスなく情報を収集することが可能です。
- マーケティング調査にも対応
カスタマーサポートやアンケート収集、マーケティング調査など、さまざまな場面で活用できる柔軟性を持っています。
上記のように、「インタビューズ」は顧客ニーズを正確に把握し、効果的なマーケティング戦略を実現するために欠かせないツールです。より詳しい情報や導入事例について知りたい場合は、ぜひ下記のサービス概要をご参照ください。
ヒアリングシートの作成には、Interviewz(インタビューズ)のヒアリングツールがおすすめ!
「Interviewz(インタビューズ)」のヒアリングツールは、ヒアリングシートの作成を効率化し、精度の高い情報収集を可能にします。
直感的な操作で質問項目を設計でき、回答しやすいフォーマットを簡単に作成できます。また、収集したデータを自動で集計・分析できるため、迅速な意思決定が可能となります。
さらに、外部ツールとの連携により、マーケティングや営業活動にも活用しやすい点が魅力です。
ヒアリングシートの作成において、Interviewzは業務の効率化とデータ活用の最適化を実現するための強力なツールです。
インタビューズは14日間のトライアル期間中もすべての機能を無料でお試しいただけますので、ぜひこの機会にご利用ください。
Interviewz(インタビューズ)をご活用いただくことで以下のことが解決できます。
• 新規お問い合わせ、相談数の向上
• ヒアリングの内容の最適化から受注率の向上
• ヒアリングコスト(人件費・タイムコスト)の削減
• 既存顧客のお問い合わせのセルフ解決(サポートコストの削減)
• サービス/プロダクトのマーケティングリサーチ
• 既存顧客、従業員のエンゲージメント向上
• データ登録負荷の軽減
• サイトにおけるユーザーの行動情報のデータ蓄積

▼Interviewz(インタビューズ)の主な活用方法
• 総合ヒアリングツール
• チャットボット
• アンケートツール
• カスタマーサポートツール
• 社内FAQツール
Interviewzの機能一覧|総合的なヒアリング活動を網羅
Interviewzでは、下記のような総合的なヒアリング活動を支援する機能を揃えております。